
アメブロのサイドバーに画像リンクを貼りたいけど、どうやるのかな?
と思うことはありませんか?
今回は、読者フォローボタン(画像リンク)をサイドバーに貼ってみましょう!
画像やリンクURLを変えれば、セミナーやメルマガ登録の案内にも使えます。
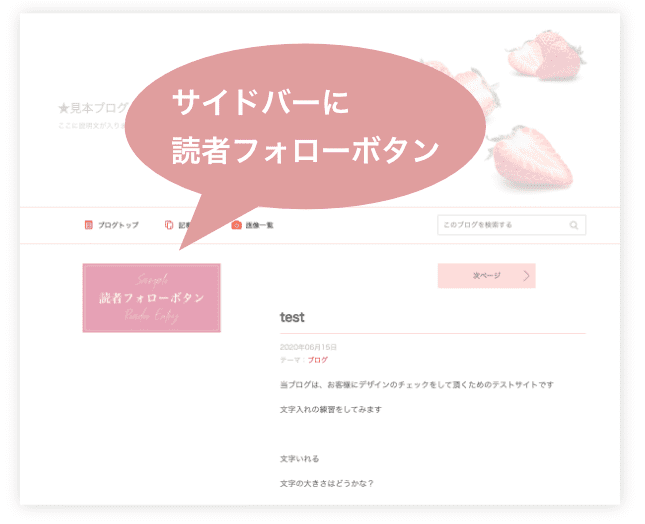
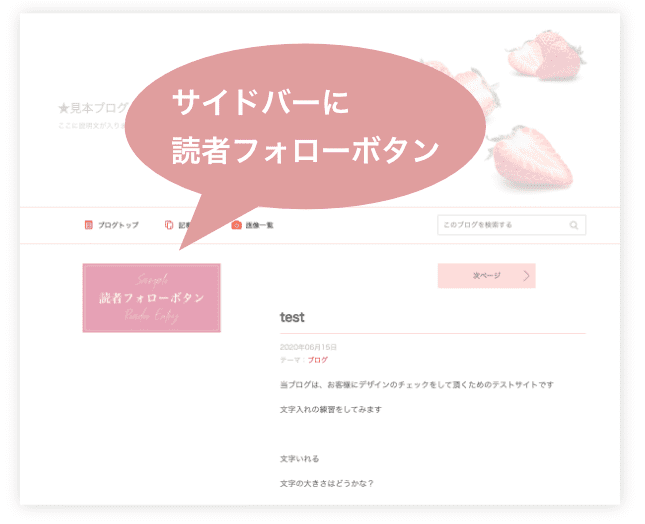
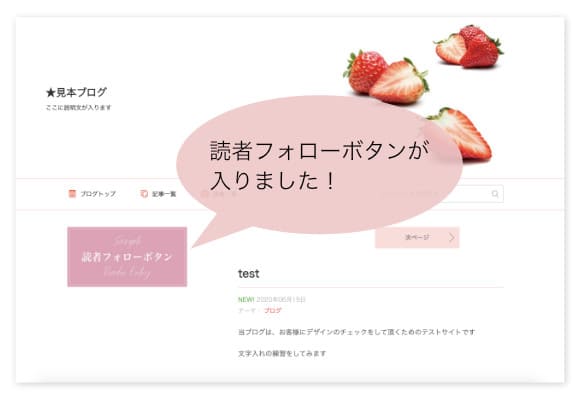
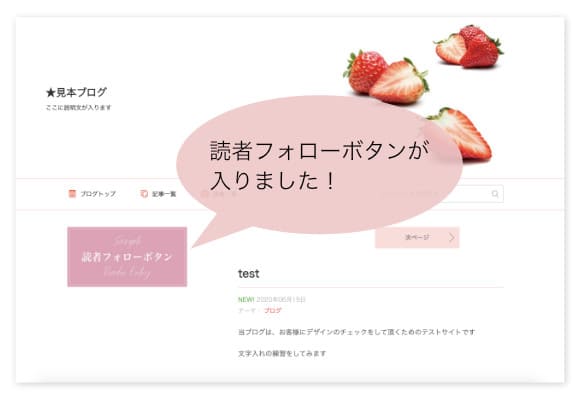
出来上がりイメージ
今回は下記画像のように、アメブロのサイドバーに『読者フォローボタン』を貼ります。


※この設定は、パソコンからのみ可能なようです。
【動画解説】アメブロのサイドバーに読者フォローボタンを貼り付ける
アメブロサイドバーに読者フォローボタンを貼り付けるまで一連の流れを動画にしました。
よろしければご参考にどうぞ。
2分ちょっとの動画です。(音声なし・字幕あり)
サイドバーに「フリースペース」が配置されているか確認
ここからは、文字と画像で解説します。
まず基本設定として、サイドバーにフリースペースが設置されていないとバナーを表示させることができません。
フリースペースが設置されているか確認します。
(設定済みの場合は、ここは飛ばしてください)
1.アメブロにログイン
いつも通りアメブロにログインします
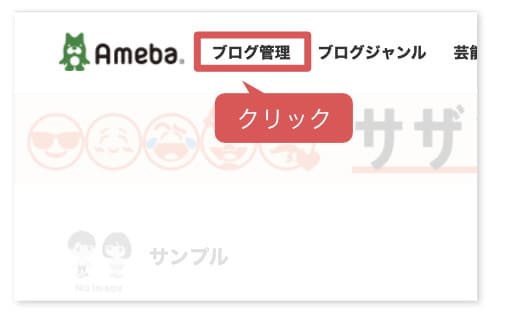
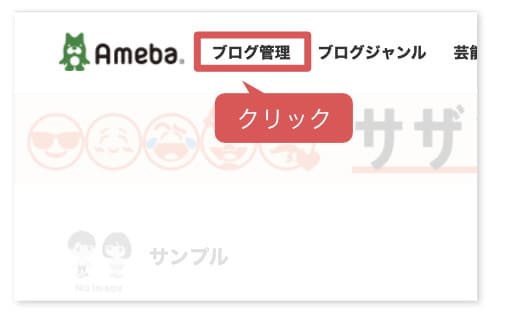
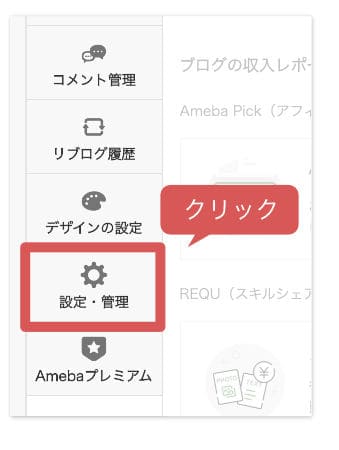
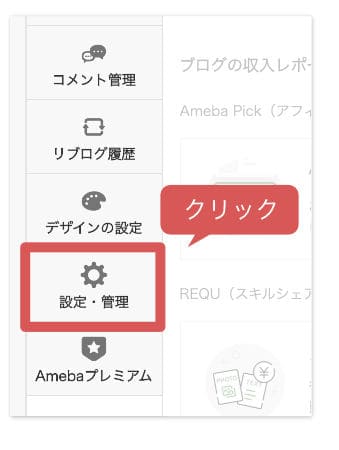
2.「ブログ管理」をクリック


3.「設定・管理」をクリック


4.「配置設定」をクリック


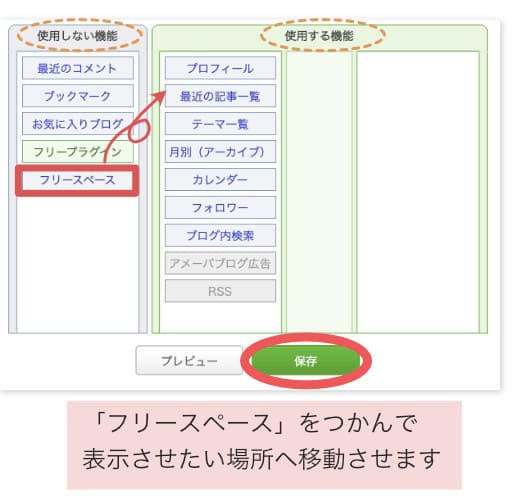
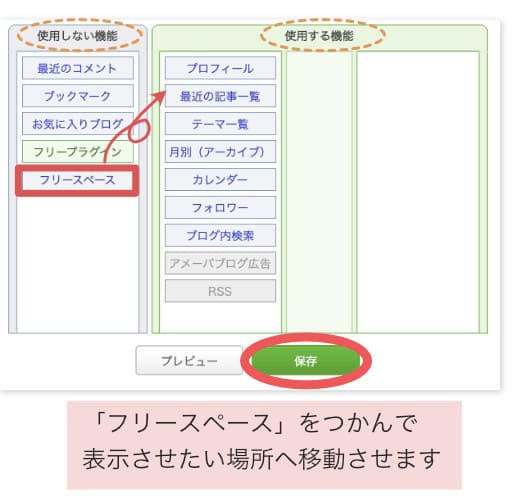
5.「サイドバーの配置設定」をします
左側の「使用しない機能」の中に「フリースペース」があったら、未設定になっています。
ドラッグアンドドロップで(つかんで)「使用する機能」の中へ移動します。


\ 移動させたら必ず「保存」をクリックしてください /
ここまでで下準備は完了です。
続いてフリースペースへ画像リンクを貼る作業を行います。
ブログを書く画面で画像にリンクを貼る
先にブログを書く画面で、サイドバーに貼るコードを作成します。
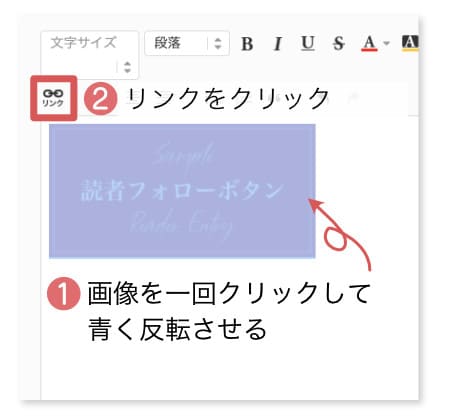
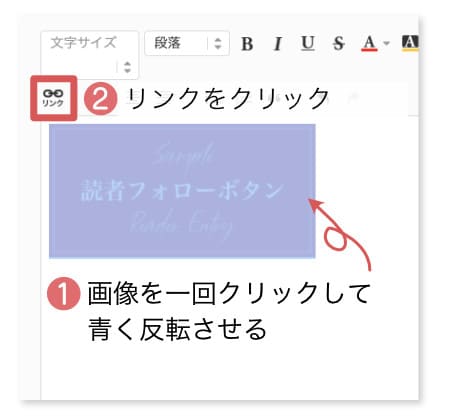
ブログを書く画面を開き、リンクを貼りたい画像を入れます。
画像の上でクリックして青く反転させて・・・
「リンク」をクリック。


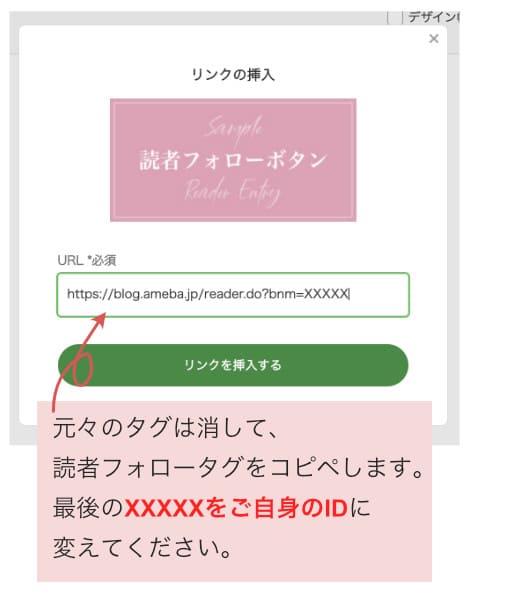
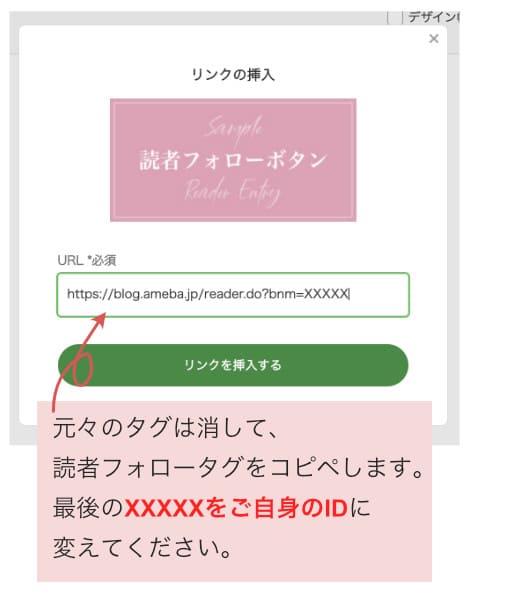
「リンク」をクリックすると、小窓が出てきます。
元々入っていたタグは削除して、読者フォロータグをここに入れてください。


下記コードをコピペしてお使いください
https://blog.ameba.jp/reader.do?bnm=XXXXX最後の「xxxxx」部分を、お使いのアメブロIDに変えてください。
例えば・・・
私のアメブロURLは、「https://ameblo.jp/blog-man2man」ですが、この場合「blog-man2man」をXXXXX と差し替えます。
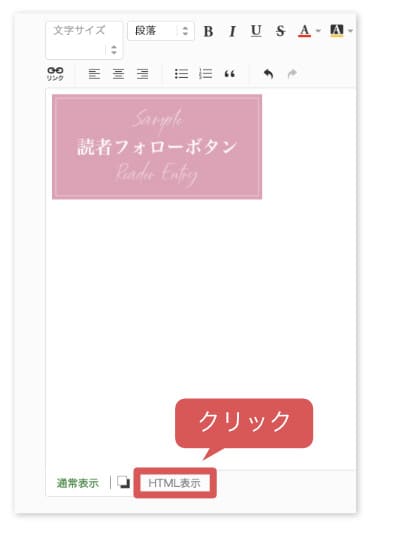
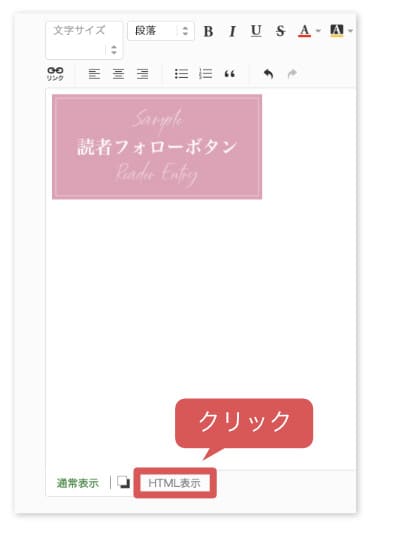
HTML表示にして、リンクタグをコピー
「HTML表示」をクリックして画面を切り替えます。


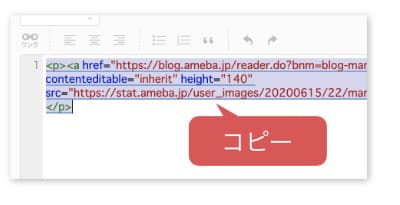
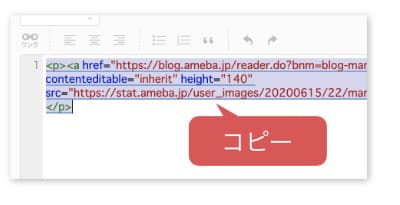
HTMLタグをコピー↓


フリースペースに コピーしたタグを貼り付けて完成!
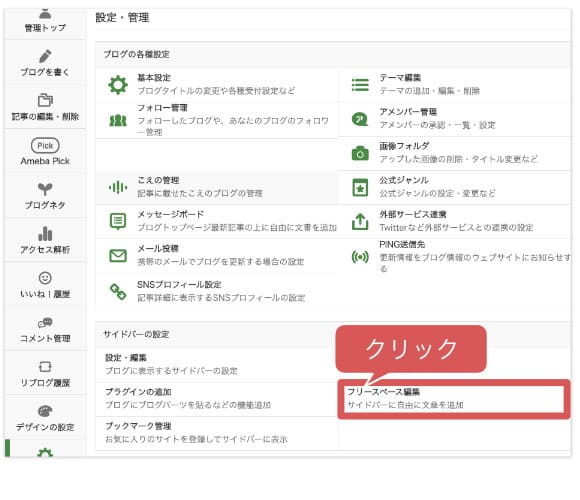
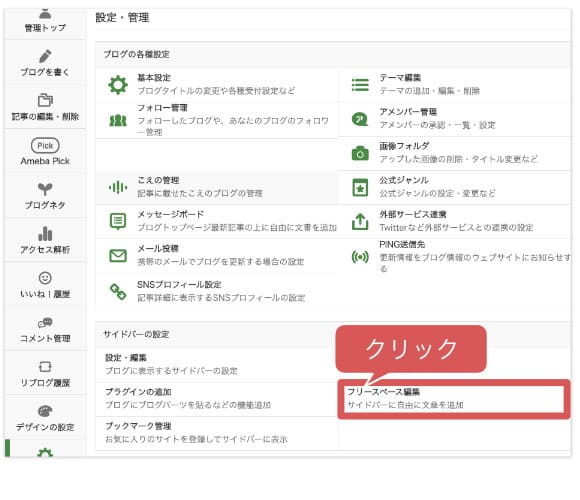
「設定・管理」画面に移動し、「フリースペース」をクリック。


緑色の枠の中にコピーしたHTMLタグを貼り付けて「保存」をクリック。


ブログを確認します。


読者フォローボタンをクリックすると・・・
自分のブログには読者フォローできないので、このような画面になります。


ここまでできたら完成です。
お疲れ様でした!





コメント
コメント一覧 (2件)
Thank you.
You’re welcome!